Март
Меню аккордеон



На многих сайтах, где большое количество информации, используются раскрывающееся меню навигации. В таких меню подпункты скрываются. Это улучшает юзабилити и упрощает ориентацию пользователя на сайте. Рекомендуется не показывать более семи пунктов в навигации, так как показ большего количеств строк воспринимается тяжелее. Одним из представителей раскрывающегося меню со скрытыми вложенными пунктами является меню аккордеон ( accordion menu ).
Такой тип навигации назвали аккордеоном за то, что при наведение или клике на пункт навигация растягивается вниз как меха аккордеона, показывая подпункты. Есть несколько вариантов реализации такого выпадающего меню. Можно использовать такие свойства css как target, chekbox, отрицательный margin либо javascript или jquery. Но в данной заметке мы будем реализовать меню аккордеон ( accordion menu ) для сайта на css использую свойства css display: none и псевдокласс hover. Плюсы данного метода это простота и кроссбраузерность. К минусам можно отнести срабатывание только при наведении, а не при клике. Невозможность плавного или анимированного выезжания подпунктов.
И так приступим. Для начала создадим html каркас.
<div class="leftmenu">
<ul>
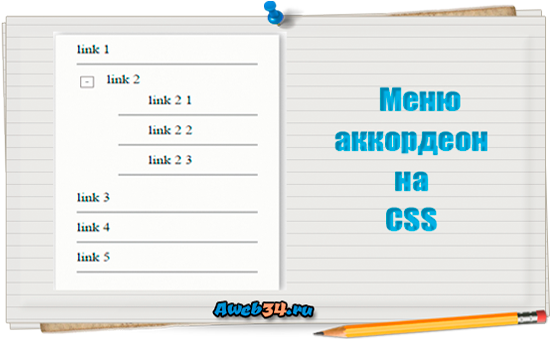
<li><a href="#">link 1</a></li>
<li class="parent"><a href="#">link 2</a>
<ul>
<li><a href="#">link 2 1</a></li>
<li><a href="#">link 2 2</a></li>
<li><a href="#">link 2 3</a></li>
</ul>
</li>
<li><a href="#">link 3</a></li>
<li><a href="#">link 4</a></li>
<li><a href="#">link 5</a></li>
</ul>
</div>
Ну я думаю в понимании данного куска кода сложностей не должно возникнуть. Мы создали блок меню и назвали его leftmenu. В блоке создали 5 строчек. Второй строке, у которой есть вложенные подпункты присвоили класс parent и создали три подпункта.
Теперь давайте наводить красоту. Для этого применим стили css.
.leftmenu {
width: 200px;
background-color: #fcfcfa;
position: relative;
border: 1px solid;
border-color: #eaeae9;
margin: 23px 23px 0 23px;
padding: 0 23px 0 23px;
margin: auto;
-webkit-box-shadow: 3px 0 15px rgba(0, 0, 0, 0.4);
-moz-box-shadow: 3px 0 15px rgba(0, 0, 0, 0.4);
box-shadow: 3px 0 15px rgba(0, 0, 0, 0.4);
}
.leftmenu a{
text-decoration: none;
color: #000000;
}
.leftmenu ul {
margin-bottom: 23px;
padding: 0;
}
.leftmenu ul li {
list-style: none;
border-bottom: 2px groove;
border-bottom-color: #D5D6D6;
padding: 10px 0 10px 0;
}
/*-----------пункт с вложением-------------*/
.leftmenu .parent {
list-style: none;/*картинка с "+"*/
background: url(menu2.png) 0 0 no-repeat;
}
.leftmenu .parent ul{
margin-bottom: 0;
}
.leftmenu .parent a{
margin-left: 33px;
background-color: none;
}
.leftmenu .parent:hover{
border: none;
/*при наведении "+" меняется на "-"*/
background: url(menu2.png) 0 -45px no-repeat;
}
.leftmenu.parent a:hover{
text-decoration: none;
}
/*--------------вложенные пункты---------------*/
.leftmenu .parent li{
list-style: none;
margin-left: 46px;
}
.leftmenu .parent ul {
display: none;/*скрываем подменю*/
padding: 0px;
}
.leftmenu .parent:hover ul {
/*показываем меню при наведении*/
display: block;
}
Основные нюансы я прокомментировал в коде, но всё таки повторюсь что бы не возникало возможных вопросов. Мы задаём подпунктам второй строки css свойство display: none. Данное свойство сделает подпункты скрытыми. Создаём второму пункту меню псевдокласс hover и задаём свойство которое будет менять display: none в подпунктах на display: block при наведении на меню. По такому же принципу построена замена "+" на "-".
Комментарии
Веблайнер
21.06.2016 17:13 Ответить
Клевая тема, я раньше хотел на этом заморочиться, как раз эту инфу искал. Потом у себя на http://webliner.su поставил шаблон с кучей всего готового, стало легче))
Геннадий
05.03.2017 23:09 Ответить
Здравствуйте, Алексей ! Мне понравился Ваш профессиональны й
блог ! У Вас хорошее будущее, это я Вам точно говорю, только не спешите, используйте для продвижения естественные ссылки.
Когда-то был Вашим соседом - Капьяр (ныне Знаменск)
Если можно, помогите начинающему и мал-мал продвинутому пенсионеру. Пролемка образовалась после перевода моего сайта на протокол (https) До этого, плагин jQuery Accordion menu работал хорошо - как аккордион.
Сейчас не складывается, отображается как полностью развёрнутое меню, видны не только основные страницы, но и все дочерние.
Может надо перезагрузить плагин ?
Мой сайт: https://weblavr.ru/
Алексей Григорьев
06.03.2017 00:40 Ответить
Здравствуйте Геннадий. Для пенсионера у Вас то же не плохой блог. Тиц 20 это хорошо. Надо проанализироват ь ваши входящие ссылки и пополнить свой список дофолоу блогов)). Скорее всего у Вас возникли проблемы с меню аккордеоном при переходе на https из за неправильно подключаемых js файлов плагина. Это происходит когда пути к файлам прописываются абсолютно. Посмотреть ошибки js вы можете нажав f12 и в браузере у Вас откроется панель разработчика. В ней перейдя в консоль Вы увидите ошибки javascript. Там у Вас есть несколько ошибок связанных с доступу к файлам по протоколу http "was loaded over HTTPS, but requested an insecure image" вот одна из них. Я ещё не переводил свой блог на https и опыта у меня в этом мало. Так же к сожалению я пока не работаю с WP, а только с joomla. Но надеюсь указал Вам верное направление куда копать.