Фев
Создаём колонки одинаковой высоты на css

В последнее время стало модным в двухколоночном макете создавать колонки разного цвета. С точки зрения дизайна это правильно. Визуально отделяется блок контента от блока например меню. Но для красоты композиции высота колонок в макете сайта должна быть одинаковой. В этой заметке я расскажу как сделать колонки одинаковой высоты силами css.
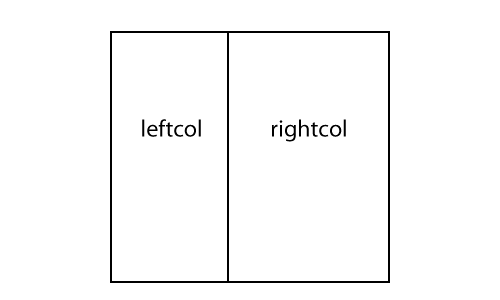
И так для начала создадим наш тестовый макет сайта. Для начала он будет состоять из блока wrapper(это обёртка для всех остальных блоков),
верхнего блока под названием header и двух колонок leftcol, rightcol.
Для колонок с помощью css зададим обтекание float: left. Это нужно для того, что бы блок-контейнер, в котором находятся блоки с контентом
был зависим от этих блоков. Тоесть менял свою высоту в зависимости от высоты контента.
<div class="wrapper">
<div class="header"></div>
<div class="leftcol"></div>
<div class="rightcol"></div>
</div>
html, body {
margin: 0;
padding: 0;
height: 100%;
}
.wrapper {
height: auto !important;
height: 100%;
min-height: 100%;
margin: auto;
width: 980px;
border-left: 1px solid #000000;
border-right: 1px solid #000000;
background-color:#FFFFFF;
}
.header {
width: 100%;
height: 150px;
background-color:#333333;
}
.leftcol {
width: 200px;
float: left;/*-обтекание-*/
}
.rightcol {
float: left;/*-обтекание-*/
width: 780px;
}

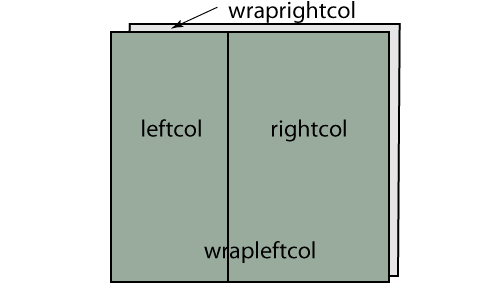
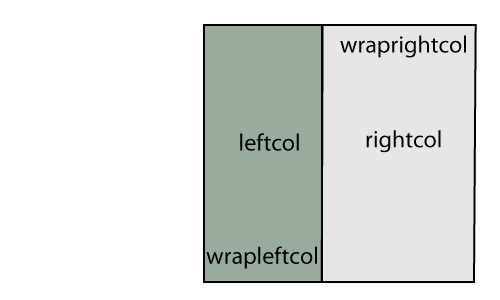
Для каждой колонки создаём обёртку wrap, сколько колонок столько и обёрток. Так же задаём им свойство float и ширину 100%.
Передаём обёрткам бэкграунды колонок, теперь за цвет колонок отвечают обёртки. Назначаем всем колонкам и блокам относительное
позиционирование position:relative.
<div class="wrapper">
<div class="header"></div>
<div class="wraprightcol">
<div class="wrapleftcol">
<div class="leftcol"></div>
<div class="rightcol"></div>
</div><!--wrapleftcol-->
</div><!--wraprightcol-->
</div><!--wrapper-->
html, body {
margin: 0;
padding: 0;
height: 100%;
}
.wrapper {
height: auto !important;
height: 100%;
min-height: 100%;
margin: auto;
width: 980px;
border-left: 1px solid #000000;
border-right: 1px solid #000000;
background-color:#FFFFFF;
}
.header {
width: 100%;
height: 150px;
background-color:#333333;
}
.leftcol {
width: 200px;
float: left;
position:relative;/*-относит поз-*/
}
.rightcol {
float: left;
width: 780px;
position:relative;/*-относит поз-*/
}
.wraprightcol {
float: left;
width: 100%;/*-ширина 100%-*/
background-color:#CCCCCC;/*-цвет колонок-*/
position: relative;/*-относит поз-*/
}
.wrapleftcol {
float: left;
width: 100%;
background: #9DA99C;/*-цвет колонок-*/
position:relative;/*-относит поз-*/
}

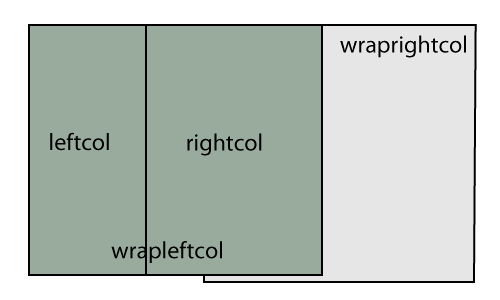
Смещаем слой wrapleftcol влево на 780 пикселей right: 780px;. 780 пикселей ширина правой колонки. После сдвига слоя мы увидим слой
wraprightcol.
.wrapleftcol {
float: left;
width: 100%;
background: #9DA99C;
right: 780px;/*--смещаем влево на 780px--*/
position:relative;
}

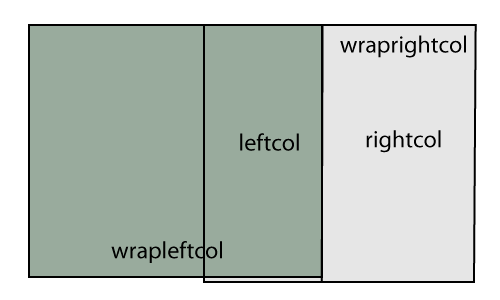
Сдвигаем назад блоки с нашими колонками ( они сдвинулись вместе с слоем wrapleftcol) left: 780px.
.leftcol {
width: 200px;
float: left;
position:relative;
left: 780px;/*-сдвигаем колонки назад-*/
}
.rightcol {
float: left;
width: 780px;
position:relative;
left: 780px;/*-сдвигаем колонки назад-*/
}

Обрезаем всё что вышло за рамки слоя wraprightcol overflow:hidden
.wraprightcol {
float: left;
width: 100%;
background-color:#CCCCCC;
position: relative;
overflow:hidden;/*-обрезаем-*/
}

У Internet Explorer есть баг с подсчетом ширины колонок, так что свойство padding здесь не кроссбраузерно. Зададим поля за счёт уменьшения ширины колонок и увеличения смещения. Верхние и нижние поля можно задать с помощью padding. Что бы избежать проблем с высотой плавающий блоков добавляем после обёрток див clear. Полный код выглядит так.
<div class="wrapper">
<div class="header"></div>
<div class="wraprightcol">
<div class="wrapleftcol">
<div class="leftcol"></div>
<div class="rightcol"></div>
</div><!--wrapleftcol-->
</div><!--wraprightcol-->
<div class="clear"></div>
</div><!--wrapper-->
html, body {
margin: 0;
padding: 0;
height: 100%;
}
.wrapper {
height: auto !important;
height: 100%;
min-height: 100%;
margin: auto;
width: 980px;
border-left: 1px solid #000000;
border-right: 1px solid #000000;
background-color:#FFFFFF;
}
.header {
width: 100%;
height: 150px;
background-color:#333333;
}
.leftcol {
padding: 10px 0 10px 0;
width: 160px;
float: left;
position:relative;
left: 800px;
}
.rightcol {
padding: 10px 0 10px 0;/*левый и правый*/
/*падинг не указываем из за ИЕ*/
float: left;
width: 740px;
position:relative;
left: 840px;
}
.wraprightcol {
float: left;
width: 100%;
background-color:#CCCCCC;
position: relative;
overflow:hidden;
}
.wrapleftcol {
float: left;
width: 100%;
background: #9DA99C;
right: 780px;
position:relative;
}
.clear {
clear:both;
font-size:0;
overflow:hidden; /* для IE */
}
Вот таким вот не хитрым способом я сделал колонки одинаковой высоты на css для сайта.